Which of the following is false about headers and footers? This question delves into the intricacies of headers and footers, exploring their purpose, functionality, and best practices. From their fundamental role in organizing content to their impact on aesthetics and accessibility, this article provides a comprehensive analysis of these essential design elements.
Headers and footers serve as crucial components of any document or web page, offering a range of benefits. They enhance readability by structuring content, provide essential information such as page numbers and website navigation, and contribute to the overall visual appeal of a design.
Header and Footer Basics

Headers and footers are essential elements of any document or webpage. They provide valuable information and aid in navigation, organization, and readability.
Headers appear at the top of a page and typically include the document title, chapter or section headings, and page numbers. Footers, on the other hand, are located at the bottom of a page and often contain additional information such as the author’s name, contact details, copyright notices, and page counts.
Types of Headers and Footers
- Header 1:Main title or chapter heading
- Header 2:Subheading or section title
- Header 3:Sub-subheading or subsection title
- Footer 1:Page number and author’s name
- Footer 2:Copyright notice and contact information
Advantages of Headers and Footers
- Improved navigation:Headers and footers help readers easily navigate a document by providing a clear structure and quick access to specific sections.
- Enhanced readability:By breaking up large blocks of text, headers and footers improve readability and make it easier for readers to scan and locate relevant information.
- Professional appearance:Headers and footers give a polished and professional look to documents, making them more presentable and suitable for formal settings.
Disadvantages of Headers and Footers, Which of the following is false about headers and footers
- Can be time-consuming:Creating and updating headers and footers can be time-consuming, especially in large documents with multiple sections.
- Space limitations:Headers and footers can take up valuable space on a page, which may be an issue in documents with limited margins.
- Potential for errors:Manually entering headers and footers can lead to errors, such as incorrect page numbers or outdated information.
Creating and Editing Headers and Footers: Which Of The Following Is False About Headers And Footers

The process of creating and editing headers and footers varies depending on the application being used. Here are general guidelines:
Inserting Headers and Footers
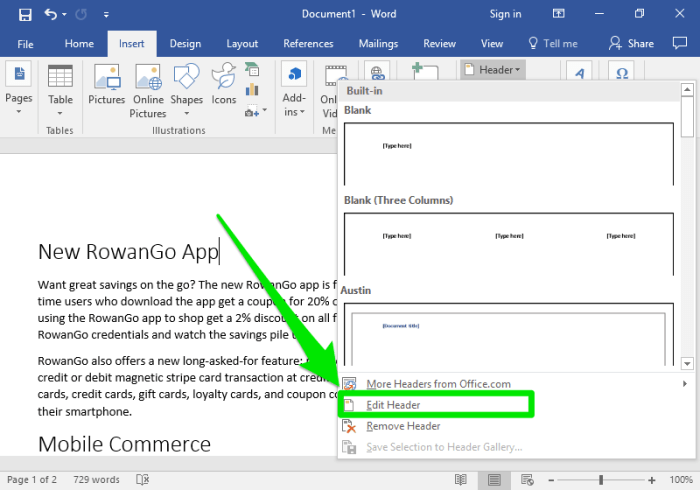
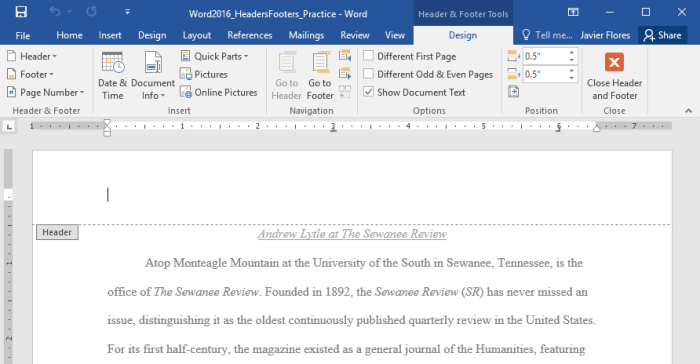
- Microsoft Word:Go to the “Insert” tab, select “Header & Footer”, and choose a template or create a custom one.
- Google Docs:Click on “Insert” in the menu bar, hover over “Header & Footer”, and select “Edit header” or “Edit footer”.
- Adobe Acrobat:Open the “Header & Footer” tool from the “Tools” menu, and then click on “Add” to create a new header or footer.
Customizing Headers and Footers
- Content:Headers and footers can include text, images, tables, and other elements.
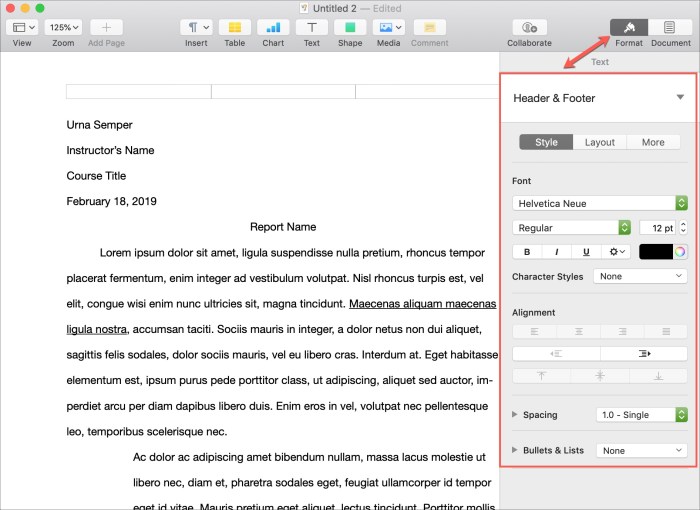
- Formatting:Adjust the font, size, color, and alignment of header and footer content to match the document’s style.
- Margins:Set the margins around headers and footers to ensure they are positioned correctly on the page.
Tips for Effective Headers and Footers
- Keep it concise:Include only essential information in headers and footers to avoid cluttering the page.
- Use a consistent style:Maintain a consistent appearance throughout the document by using the same font, size, and alignment for headers and footers.
- Consider the target audience:Design headers and footers that are appropriate for the intended readers, taking into account their reading habits and preferences.
Answers to Common Questions
What is the primary purpose of headers?
Headers are primarily used to organize and structure content, making it easier for readers to navigate and locate specific sections.
Can headers and footers be used to improve accessibility?
Yes, headers and footers can be optimized for accessibility by providing screen readers with additional context and navigation cues.
What is the difference between a header and a footer?
Headers appear at the top of a page or section, while footers appear at the bottom.